11 بهترین وب سایت طراحی شده 2022 !
آخرین به روزرسانی این مقاله در 23 مارس 2022 توسط دانکن لامبدن
پروژه های تحقیقاتی مستقل و بررسی های بی طرفانه ما تا حدودی توسط کمیسیون های وابسته تأمین می شود ، بدون هیچ هزینه اضافی برای خوانندگان ما.
آیا می خواهید وب سایت خود را تازه و به روز نگه دارید؟ ما از سال 2021 به روندهای برتر طراحی نگاه کرده ایم و محبوب ترین عناصر بصری مورد استفاده در برخی از بزرگترین و موفق ترین وب سایت ها را مشخص کرده ایم. این روند را بگیرید و آنها را اجرا کنید، وب سایت شما نیز ممکن است به عنوان یکی از بهترین وب سایت های طراحی شده سال نیز باشد.
از این گذشته ، اگر یک وب سایت از ظاهر واضح ودقیق، جریان بصری ساده و روان و راهنمای بصری خوب برخوردار باشد ، مخاطب در آن احساس راحتی بیشتری می کند ، در آن سایت زمان صرف می کنند و یا از آن خرید می کنند.
1-Block Rage
نوستالژی این روزها یک نیروی قدرتمند است. بنابراین بسیاری از رسانه هایی که امروزه می بینیم - نمایش های محبوب مانند Stranger Things یا جریان راه اندازی مجدد هالیوود - بر اساس آنچه قبلاً دوست داشتیم ساخته شده است. و اگر به اندازه کافی قدرتمند باشد که میلیاردها دلار برای هالیوود درآمدزایی کند، پس به اندازه کافی قدرتمند است که وب سایت خود را در این سبک طراحی کنید.

ساخته شده با استفاده از WordPress ، Block Rage - وب سایت اختصاص داده شده به یک بازی پازل رقابتی - دارای یک رابط به معنای ایجاد احساسات دهه 80 و اوایل دهه 90 است. نوارهای VHS ، Ghostbusters Memorabilia و بازی های ویدیویی قدیمی در اطراف وب سایت قرار گرفته اند و حس جذابی را ایجاد می کنند.
Colonization of Mars - 2
این سایت یک فضا است که می توانید عناصر مختلف زیادی را به صفحه خود اضافه کنید تا احساس نوستالژی را برانگیزید، اما روش عکس نیز به همان اندازه ممکن است.

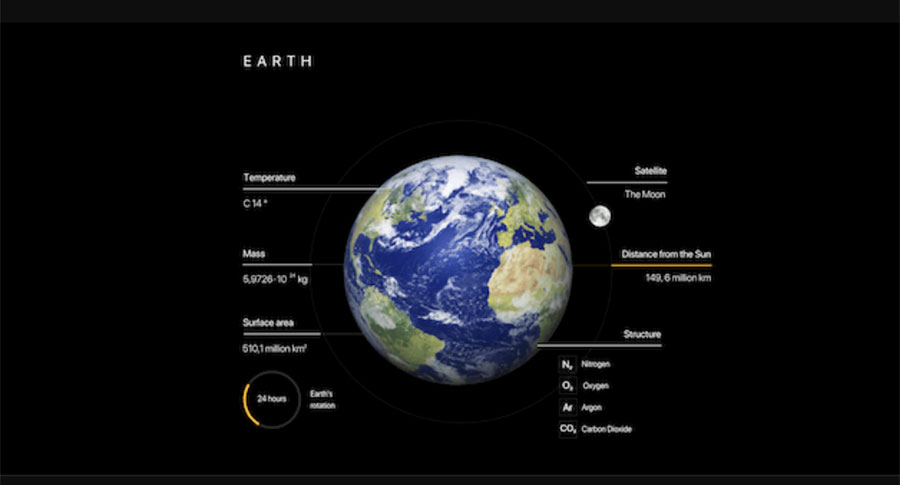
Colonization of Mars وب سایتی است که تدارکات و امکانات تسلط به همسایه کهکشانی ما ، مریخ را شرح می دهد. اطلاعات زیادی در احاطه سیاره جدید وجود دارد ، اما این وب سایت هر چیزی را که لازم نیست بدانید کاهش می دهد و شما را با اطلاعات قابل هضم درگیر نمی کند.
این سایت همچنین یک مواجهه خوب در بهترین راه های ارائه اطلاعات است. این وب سایت تقریباً به عنوان یک اینفوگرافیک تعاملی عمل می کند ، و مقایسه ای بین زمین و مریخ در چیدمان های بصری است که تعامل ذهنی را ترغیب می کند.
3-Wealth, Shown to Scale
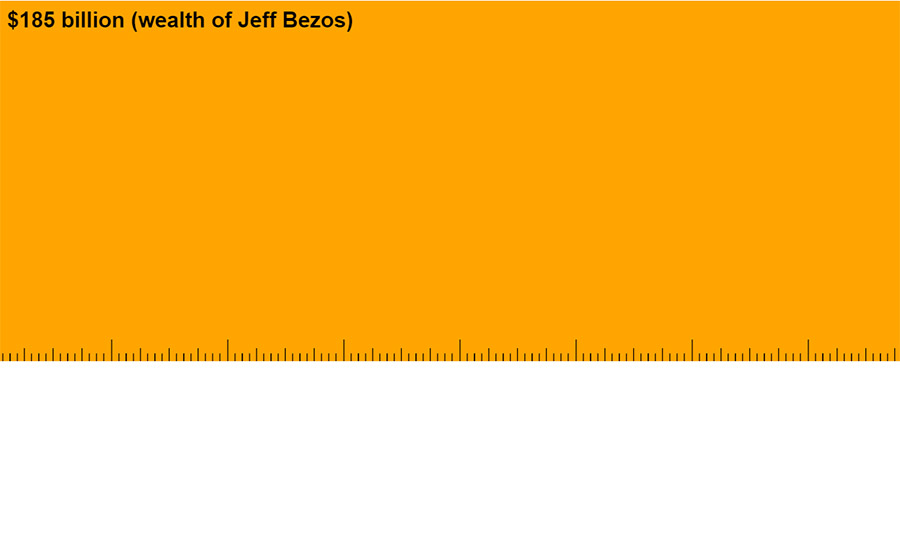
در مورد موضوع ارائه اطلاعات خود به روشی جذاب ، Wealth, Shown to Scale یکی از بهترین وب سایت های اینترنتی است.

این وب سایت سطح غیرقابل درک ثروت متعلق به بنیانگذار آمازون جف بزوس را نشان می دهد ، و باعث می شود در چند دقیقه به پایان ارزش خالص برسید ، آن را با چیزهایی مانند دستمزد متخصصان پزشکی یا هزینه مسکن مقایسه کنید !
هنگام مواجهه با اعداد این مقدار بزرگ ، آنها می توانند معنای خود را هنگام نوشتن به سادگی از دست بدهند ، بنابراین تجسم آن با یک روش الهام بخش می تواند یک وب سایت را از خوب به عالی برساند. این سایت همچنین برای انتقال آنچه به یک آمار واحد می رسد وجود دارد ، به این معنی که هیچ چیز در سیل اطلاعات خدشه دار یا گم نمی شود.
4-apple
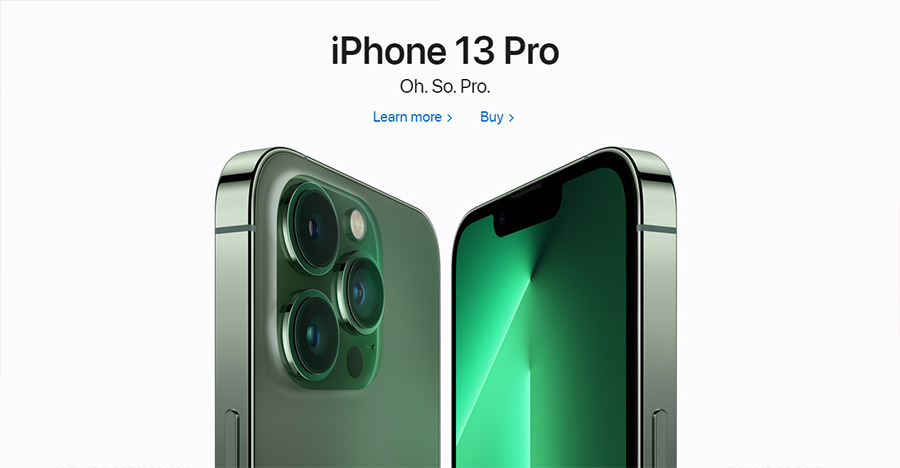
برندهای کمی وجود دارند که به اندازه اپل شفاف و روشن هستند. اپل با ایده های مینیمالیسم کار می کند ، اما کاملاً متعهد نمی ماند ، و چند عنصر طراحی اضافی - مانند تصاویر و منوهای متحرک - اضافه می کند که کاملاً ضروری نیستند ، اما هنوز هم جذاب و قابل توجه هستند.

ما با گانش ، یک معمار ارشد UX صحبت کردیم ، که گفت که او عاشق "تصاویر بیش از حد واقع بینانه و احساساتی اپل است که از زوایای عجیب و غریب گرفته شده است تا محصولات خود را تبلیغ کند." وی همچنین اضافه کرد: "این شفافیت منحصر به فرد است که واقعاً باعث می شود آیفون ها در وب سایت خود ارتقا یابند."
استفاده از رنگ های لطیف توسط تصاویر فوق العاده با کیفیت آنها را تکمیل می کند. محصولات اپل می توانند به صورت آنلاین بهتر از واقعیت به نظر برسند ، که ممکن است یکی از دلایلی باشد که چنین شرکتی موفق است. بنابراین اگر در حال فروش آنلاین هستید ، حتماً برای تأمین برخی از عکس های پر زرق و برق از محصولات خود وقت بگذارید!
5-Egg Shop
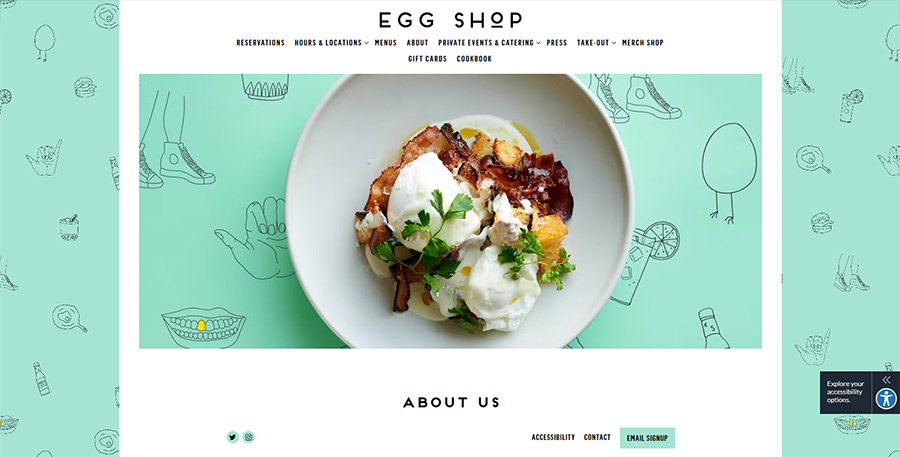
برای نمایش عکس ها همیشه به تکنولوژی و فناوری پیچیده نیاز نیست . Egg Shop ، یک وب سایت ساخته شده در Squarespace ، از عکس هایی از دستور العمل های خود استفاده می کند که می تواند دهان هر کسی را آب بیاندازد - و بدیلی است که شما برای ساختن یک سایت زیبا نیازی به یک فناوری فنی پیچیده ندارید.

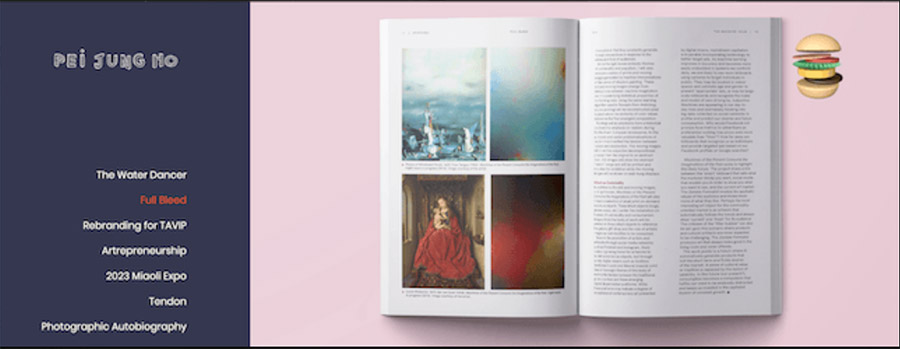
6-Pei Jung Hu
Pei Jung Ho ، که در WIX توسعه یافته است ، نمونه ای عالی از وب سایت است که از انیمیشن ظریف استفاده می کند تا سایت زنده و پویا باشد.
همبرگر لایه لایه در گوشه بالا سمت راست و قسمت های مختلف سایت که از طریق دو لمس کوچک به بیننده اجازه می دهد تا این تصور را داشته باشد که به دنبال یک وب سایت است که به عنوان یک سیستم کار می کند ، نه یک صفحه استاتیک

هیچ چیز نیازی به گزاف گویی در اطراف صفحه یا پرش به قسمت دیگر ندارد- تا زمانی که حرکات ظریفی وجود داشته باشد، می تواند صفحه را بسیار جذاب تر کند.
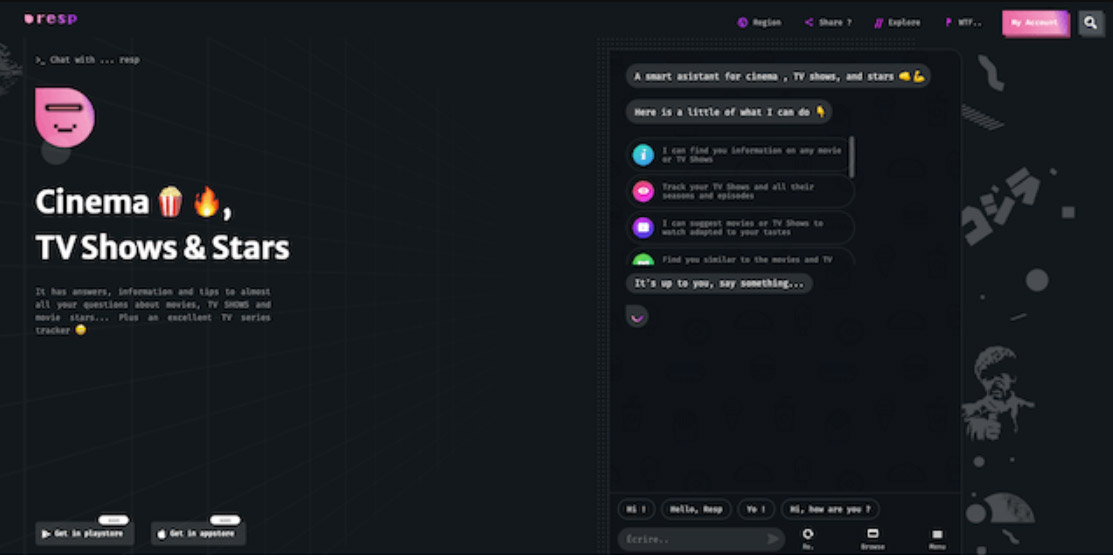
7-Resp
Resp یک وب سایت با محوریت فیلم است که از یک چت بات برای پاسخ به سؤالات مربوط به فیلم کاربر استفاده می کند. می توانید زمان فیلم را بخواهید ، از برنامه های تلویزیونی یا فیلم های محبوب و حتی فیلم هایی که دیده اید ، اطلاعاتی بخواهید و از توصیه ها استفاده کنید.
داشتن یک وب سایت که به خوبی طراحی شده و متناسب با کاربردهای همه است ، یک چیز عالی است. این یک سرویس دیگر است که براساس نیازهای آنها محتوای متناسب را به هر یک از کاربران خود ارائه می دهد. با استفاده از یک چت بات ، کاربران شما مجبور نیستند منوها و دکمه ها را جستجو کنند ، اما می توانند با پرسیدن یک سؤال ، آنچه را که می خواهند پیدا کنند.

ساخت یک چت بات یکی از پیچیده ترین بخش های ساخت یک وب سایت است ، اما غیرممکن نیست. نکته مفید این است که اسکریپت chatbot خود را در بخش های کوچک بنویسید و هرگونه پاسخ ممکن کاربر را پیش بینی کنید. و اطمینان حاصل کنید که به آن رایج ترین اشتباه های کاربر را آموزش می دهید!
اگر نوشتن یک چت بات دلهره آور است ، می توانید از منابع موجود در این زمینه استفاده کنید.
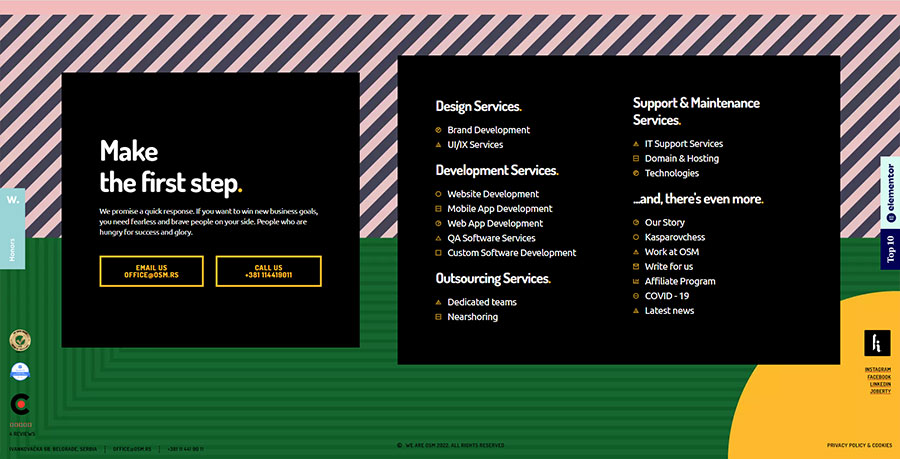
8-Weateosm
امروزه بیشتر افراد از طریق تلفن های خود به وب دسترسی پیدا می کنند. اگرچه خوب است که وب سایت خود را برای دسک تاپ طراحی کنید، ولی اگر به دنبال به حداکثر رساندن ترافیک بازدید یا فروش هستید ، به همان اندازه مهم است که اطمینان حاصل کنید که سایت تان در تلفن های هوشمند کاملاً کاربردی است.

WeareoSm سایتی است که نسخه موبایل آن مخاطبان را میخکوب می کند، منوها، با فاصله متعادل ساخته شده است تا کاملاً مناسب یک صفحه موبایل باشد.
در هنگام مدیریت نسخه موبایل سایت خود ، چند نکته وجود دارد که باید در نظر داشته باشید. در مرحله اول ، هنگام استفاده از سازنده وب سایت ، حتماً موضوع پاسخگو به تلفن همراه را انتخاب کنید. سپس ، هنگامی که سایت موبایل خود را طراحی می کنید ، به خاطر داشته باشید که یک صفحه تلفن دارای فضای بسیار کمتری است ، بنابراین متن خود را بزرگ نگه دارید ، منوهای خود را واضح کنید و نمایشگر خود را تمیز کنید.
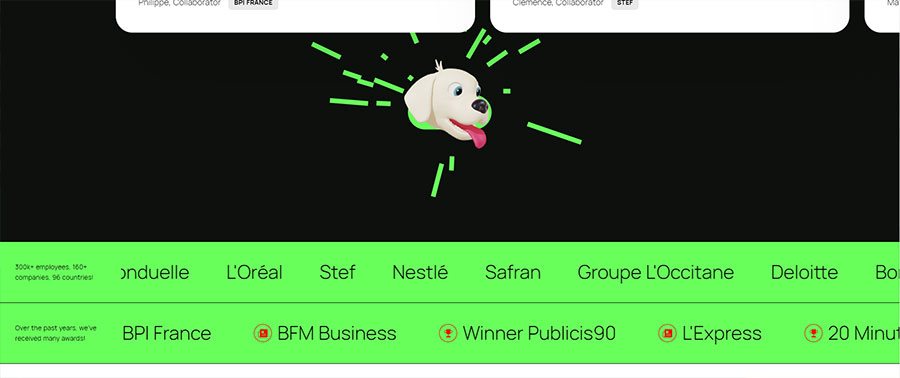
9-Squadeasy
به یاد دارید وقتی وب برای اولین بار شروع به کار کرد، انواع وب سایت هایی وجود داشت که با حرکات مکان نما در تعامل باشند؟ مواردی مانند GIF های درخشان که در هنگام مرور سایت شما را دنبال می کنند.

همانطور که ما از نظر فناوری و هنری پیشرفت کرده ایم ، استانداردهای ما نیز تغییر کرده است. این در Squadeasy ، وب سایت متمرکز بر ارتقاء زندگی سالم و مسئولیت فردی منعکس شده است.
در حالی که این سایت را مرور می کنید، سر "ماسکوت بوگی" بصورت انیمیشن در اطراف دیده می شود، اگر خیلی سریع حرکت کنید ، دچار سرگیجه می شوید و حتی اگر به او نزدیک شوید ، مکان نما را می خورد. او در مرکز صفحه قرار دارد ، اما هنگام بررسی مطالعات موردی، اطلاعات و متن های مهم را پوشش نمی دهد. این فقط یک روش ساده برای ایجاد وب سایت شما و ثبت در خاطرات افراد است.
10-Bruno Simon
داشتن یک عنصر تعاملی در سایت، یک چیز است ، اما این مورد دیگر است که سایت را به خودی خود به یک تجربه کامل تبدیل کنید.

سایت برونو سیمون نمونه ای از استفاده از دیدگاه خارج از جعبه در کل وب سایت است ، زیرا هدایت توسط موس و مکان نما انجام نمی شود ، بلکه یک ماشین کنترل از راه دور است که توسط کلیدهای فلش شما کنترل می شود.
شما می توانید در اطراف محیط رانندگی کنید ، بولینگ بروید و تمام رسانه های اجتماعی وی را با رانندگی روی علائم صحیح پیدا کنید. برونو سیمون یک توسعه دهنده وب است ، بنابراین او با ایجاد یک تجربه منحصر به فرد و جذاب ، خلاقیت و استعداد خود را نشان می دهد که هر کسی را که به دنبال یک طراحی خاص است ، تحت تأثیر قرار می دهد.
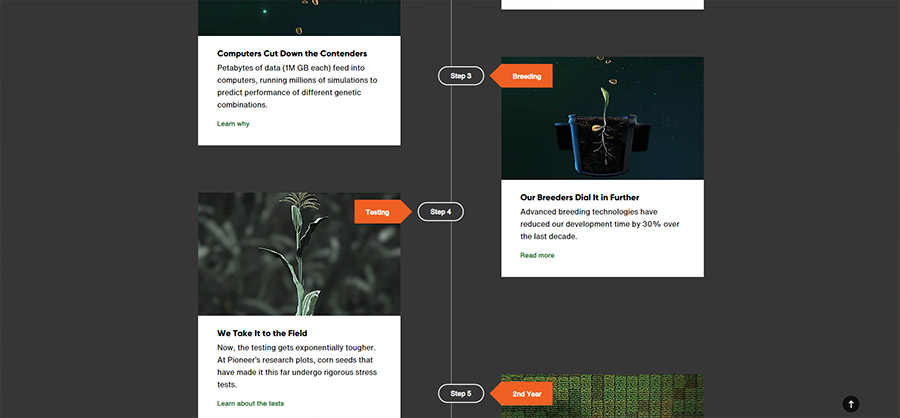
11-Pioneer – Corn Revolutionized
همه این صفحات و نکات در خلاء نشان داده شده است ، اما مهم است که به یاد داشته باشید که هر روند می تواند دیگری را ارتقا بخشد. به Pioneer ، یک وب سایت متمرکز بر آینده تولید ذرت نگاه کنید.
این وب سایت تجربه ای غیرقابل انکاراست ، با این که صفحه مسیرتکامل را پشت سر می گذارد و چرخه زندگی ذرت را نشان می دهد. مقدار زیادی از اطلاعات با هر سطح ارائه می شود ، و تأثیراتی بر نشانگر را که در هنگام حرکت می بینید، به شما امکان می دهد کاملاً در صفحه باشید و زمان بگذرانید.

توضیح این که چگونه این وب سایت این عناصر را بدون تجربه خودتان ترکیب می کند ، دشوار است. این یک سطح عالی از اطلاعات ، عناصر تعاملی و توانایی بصری است که نشان می دهد چگونه ترکیب و نگه داشتن روند می تواند سایت شما را به طور کامل به سطح بالاتری برساند.
خلاصه مطلب : بهترین وب سایت های طراحی شده 2022
برای جمع بندی ، در اینجا یازده نکته ای که از وب سایت های نمایش داده شده دریافت کرده ایم، آورده شده است:
Block Rage: برای انتقال و دریافت احساسات از تصاویر استفاده کنید
Colonization of Mars: صفحه خود را با محتوای بیش از حد غیر ضروری پر نکنید
Wealth, Shown to Scale : به روشهای خلاقانه برای به اشتراک گذاشتن اطلاعات خود فکر کنید
Apple : برای درگیر کردن مخاطبان خود از تصاویر با کیفیت بالا از محصول خود استفاده کنید
Egg Shop : مخاطبان خود را با تصاویر و توضیحات جلب کنید
Pei Jung Ho : از انیمیشن ظریف استفاده کنید تا سایت شما زنده شود
RESS : نیازهای کاربران خود را تأمین کنید و به آنها اجازه دهید آنچه را که به دنبال آن هستند پیدا کنند
WeareoSm : کاربران تلفن همراه خود را در خاطر داشته باشید
Squadeasy : یک عنصر تعاملی داشته باشید
Bruno Simon : سایت را به یک تجربه تبدیل کنید
Corn Revolutionized : چندین روند را به طور هم زمان اجرا کنید
طراحی یک وب سایت به همان اندازه که یک شکل هنری است، یک کار فنی بزرگ است. مسیرهای زیادی وجود دارد که می توانید برای تحت تأثیر قرار دادن مخاطبان خود طی کنید ، بنابراین همیشه برای محصول یا خدماتی که ارائه می دهید، می توانید از تکنیک های مناسب برای موفق تر بودن نسبت به دیگر رقبا استفاده کنید.
به یاد داشته باشید که همه چیز در این مقاله، جریان اخیر است. چه کسی می داند در آینده چه روندهای دیگری بوجود خواهد آمد؟ تا زمانی که در رتبه بالا بمانید و از روش هایی که برای شما بهتر کار می کند استفاده کنید، وب سایت شما شکوفا می شود.
سایت مرجع : www.websitebuilderexpert.com