10 ابزار برتر تست سرعت وب سایت رایگان در 2022
دلایل زیادی وجود دارد که مردم تصمیم می گیرند از یک فروشگاه آنلاین خرید کنند یا فروشگاه آنلاین دیگری را انتخاب کنند.
قیمت، خدمات، کیفیت محصولات، نحوه ارسال و ... ولی مهمتر از هر چیز سرعت دسترسی به این اطلاعات در سایت است. سرعتی که وب سایت در آن بارگذاری می شود و به ورودی کاربر واکنش نشان می دهد.
در بخش اول مقاله، برخی از اصول اولیه تست سرعت مانند ابزارهایی را که برای آزمایش سرعت و جزئیات مربوط به آن، لازم دارید ، بررسی می کنیم. این لیست شامل بهترین ابزارهای تست وب سایت است که رایگان می باشند.
وب سایت من چقدر سریع است؟
چگونه سرعت سایت را ببینم؟
چگونه می توانم عملکرد وب سایت را بهبود ببخشم؟
به طور طبیعی ، برای به دست آوردن بهترین ابزار باید مقداری پول خرج کنید. با این وجود ، گزینه های رایگان نظارت بر عملکرد مناسب برای شرکت های کوچک وجود دارند. آزمایش زمان پاسخ سرور بخش بزرگی از روند نظارت است. ما لیستی از بهترین ابزارها برای آزمایش سرعت و عملکرد وب سایت تهیه کردیم.
10 ابزار برتر تست سرعت وب سایت رایگان برای 2022
سرعت می تواند وب سایت شما را بهبود دهد یا خراب کند. به همین دلیل است که توسعه دهندگان وب ، بازاریابان و بخش های فناوری اطلاعات همواره به ابزارهای تست سرعت وب سایت توجه می کنند. بهبود سرعت بارگیری صفحه وب شما می تواند تأثیر چشمگیری در موفقیت کلی سایت داشته باشد.
سرعت صفحه تقریباً در هر عرصه ، از تجربه کاربر گرفته تا بهینه سازی موتور جستجو ، بر عملکرد سایت تأثیر می گذارد. در حقیقت ، بیشتر کاربران وب سایت فقط حدود چهار ثانیه صبر می کنند تا یک صفحه قبل از رفتن به موضوع دیگری بارگیری شود.
و این واقعیت است که یک وب سایت سریعتر عملکرد بهتری دارد. اما دانستن اینکه از کجا باید شروع کرد، می تواند دشوار باشد. به همین دلیل بیشتر توسعه دهندگان و بازاریابان از طیف گسترده ای از ابزارهای تست سرعت وب سایت رایگان استفاده می کنند.
این ابزارها همیشه در حال تغییر هستند و همیشه به روز می شوند. بنابراین 10 ابزار برتر تست سرعت وب سایت رایگان 2022 در لیست زیر معرفی می شود!

از جمله ابزارهای برتر تست سرعت وب سایت رایگان 2019 Gtmetrix است. این تستر فوق العاده ساده است. شما فقط URL خود را وارد کرده و بخش "تجزیه و تحلیل" را کلیک کنید و گزارش کامل را دریافت خواهید کرد.
نقاط قوت Gtmetrix شامل موارد زیر است:
- رابط کاربری کلی آن، فوق العاده آسان است. این طراحی UX موفق، به راحتی می تواند امکان انتخاب و حرکت را به مخاطب بدهد و او را به هدف و اطلاعات مورد نظرش برساند.
- گزارش کامل سرعت صفحه با متن به شما داده می شود (به عنوان مثال زمان کامل بارگذاری شده صفحه با میانگین کلی سرعت اینترنت 6.7 ثانیه مقایسه می شود). بعضی اوقات خوب است بدانید که سایت شما در اینترنت چگونه نسبت به بقیه کار می کند!
- امتیازات بر اساس موضوع، تقسیم می شوند ، به این معنی که اگر شما با توسعه وب زیاد آشنا نیستید ، هنوز هم می توانید تعیین کنید که آیا موضوعات در اصل از CSS وJavascript (به حداقل رساندن پرونده های CSS و جاوا اسکریپت) یا محیط سرور شما می آیند. برای مثال.
- Gtmetrix یک ارتقاء سطح حرفه ای را ارائه می دهد که دسترسی به تنظیمات صفحه ، نظارت و هشدارها از دیگر مزایی آن است. این یک تست خوب رایگان است و می توانید به راحتی داده ها را بارگیری کنید. Gtmetrix همچنین بسیار کاربر پسند است و آن را به یکی از بهترین ابزارهای سرعت صفحه 2019 تبدیل می کند.

WebPagetest یکی از ابزارهای تست سرعت وب سایت قابل اعتماد و کارآمد است که امروزه در دسترس کاربران می باشد.
نقاط قوت اصلی WebPagetest شامل موارد زیر است:
- کاربران می توانند تنظیمات سفارشی را برای هر اجرا در WebPagetest ایجاد کنند.
- با استفاده از همه این گزینه ها ، WebPagetest می تواند برای استفاده از طیف گسترده ای از امکانات و گزینه های مختلف مرورگر وب، پیکربندی شود. این امکان وجود دارد که وب سایت شما در Google Chrome کند باشد اما به سرعت روی Firefox لود می شود ، و در این صورت ، WebPagetest به شما اطلاع می دهد.
- کاربران همچنین می توانند WebPagetest را برای انجام چندین اجرا استفاده کنند. می تواند این حس را برای شما ایجاد کند که آیا سرعت صفحه وب سایت شما به طور مداوم تغییر می کند یا خیر.
نتیجه : WebPagetest هم منبع باز opensource و هم رایگان است. این بدان معناست که نتایج و تشخیص ها خیلی عمومی نیستند، اما داده ها دقیق و تخصصی هستند. و اگر می دانید چه کاری انجام می دهید ، WebPagetest می تواند اطلاعات زیادی را در اختیار شما قرار دهد.

در مقایسه با 9 وبسایت تست دیگر در این لیست ، Google Pagespeed Insights قرار نیست داده ها یا پیشنهادات زیادی را در مورد چگونگی رفع مشکلات ارائه دهد. در واقع ، این یک ابزار واقعی تست سرعت صفحه نیست.
اما دلایلی وجود دارد که هنوز ارزش آن را دارد که این ابزار ساخته شده Google را بررسی کنید:
- نتایج Google ممکن است بیش از نتایج سایر ابزارها اهمیت داشته باشد. به این دلیل که Google در واقع رتبه های جستجو را ایجاد می کند که سعی در بهبود آن دارید. اگر یک ابزار Google با عملکرد وب سایت شما مشکل دارد ، مهم است که این داده ها را جدی بگیرید.
- این ابزار نیز برای استفاده بسیار آسان است. فقط آدرس وب خود را وارد کنید ، چند ثانیه صبر کنید ، و نتایج حاصل از نسخه های موبایل و دسک تاپ وب سایت خود را مشاهده خواهید کرد. تمام نتایج به زیبایی با رنگ های مناسب نمایش داده می شوند ، بنابراین شما تمایل دارید فوراً بدانید که آیا وب سایت شما به خوبی عملکرد دارد یا خیر.
نکته: اگر این ابزار رسمی Google نبود ، احتمالا Pagespeed Insights در این لیست قرار نمی گرفت. Google Pagespeed Insights تمام ویژگی هایی را که سایر ابزارهای موجود در لیست ما دارند ، ندارد. اما مطمئناً اگر می خواهید اطلاعاتی در بستر جستجوی سایت و رتبه بالای آن داشته باشید ، چگونگی ارزیابی Google سرعت صفحه تان را بررسی کنید. در این حالت ، قدرت این ابزار را مشاهده خواهید کرد.

در بیشتر موارد ، Pingdom ترکیب خوبی از گزینه ها و سادگی را در اختیار کاربران قرار می دهد.
به همین ترتیب ، Pingdom مزایای زیر را ارائه می دهد:
- Pingdom در پیکربندی فعلی خود به کاربران اجازه می دهد سرعت صفحه وب خود را از هر چهار مکان مختلف آزمایش کنند. به طور کلی ، شما می خواهید مکان آزمایش را نزدیک به پایگاه کاربر جغرافیایی وب سایت خود انتخاب کنید.
- خواندن نتایج بسیار آسان است ، تجزیه تحلیل دقیقی از عملکرد سایت که لیست خاصی از موضوعات را برای پرداختن به آن ارائه می دهد.
- Pingdo همچنین یکی از ساده ترین سایت ها برای دریافت اطلاعات در بین ابزارهای تست سرعت صفحه وب است و داده ها به شکلی با جزییات می باشند که باعث می شود عمیق تر بررسی شوند.
نتیجه : Pingdom یک تستر سریع صفحه وب جذاب است. رابط کاربری آن ساده و آسان است. داده های تولید شده به خوبی سازماندهی شده و به راحتی در جزئیات می توان غوطه ور شد. Pingdom ابزاری عالی برای ارائه گزارش به مشتری است و در عین حال اطلاعات ویژه توسعه دهنده خود را نیز به میزان کافی برای رفع مشکلات ارائه می دهد.

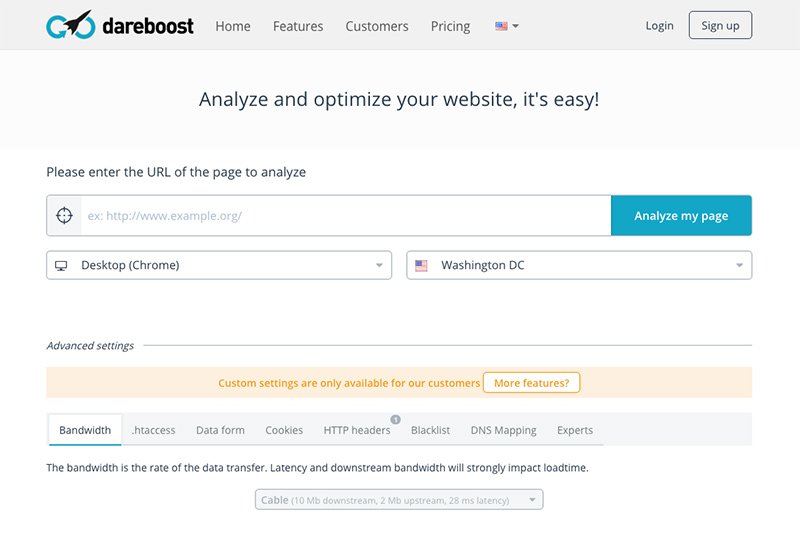
در نگاه اول ، تستر سرعت صفحه DareBoost مانند سایر موارد به نظر می رسد. از بعضی جهات ، این خوب است. آدرس وب خود را وارد کنید و یک مکان آزمایشی انتخاب کرده و تست سایت خود را به آسانی شروع کنید.
اما Dareboost نیز کمی مشکل است. اگر قبلاً یک بار از این سرویس استفاده کرده اید ، برای ادامه استفاده از آن باید برای یک حساب کاربری رایگان ثبت نام کنید. معمولاً ارزشش را دارد اگر به Dareboost برگردید و مجبور شوید نام کاربری ایجاد کنید.
DareBoost به طور قطع ویژگی های جالبی را ارائه می دهد:
- تفکیک عالی داده ها در نمودارهای بصری. هنگامی که می دانید تمام داده ها به چه معنی است (DareBoost توضیحات پرمحتوا و آسان برای خواندن ارائه می دهد) ، واقعاً می توانید پیشرفت خود را ببینید.
- DareBoost همچنین دارای تجزیه ویدیویی از روند بارگیری شما است. این ممکن است کمی احمقانه به نظر برسد ، اما می تواند در واقع آنچه کاربر شما در لود صفحه وب شما می بیند، تحلیلی ارائه دهد که بسیار مفید باشد. می توانید حتی فیلم را آهسته کنید تا واقعاً بارگیری یا لود صفحه (یا سفارش رندر) را ببینید.
نتیجه : DareBoost قطعاً ویژگی های جالبی را در جدول می آورد و تجسم داده های آنها راهی عالی برای تفسیر نتایج شما است. ثبت نام در یک حساب کاربری رایگان ممکن است برخی از افراد را منصرف کند ، اما بحث در مورد ارزش خدماتی است که بدست می آورید.

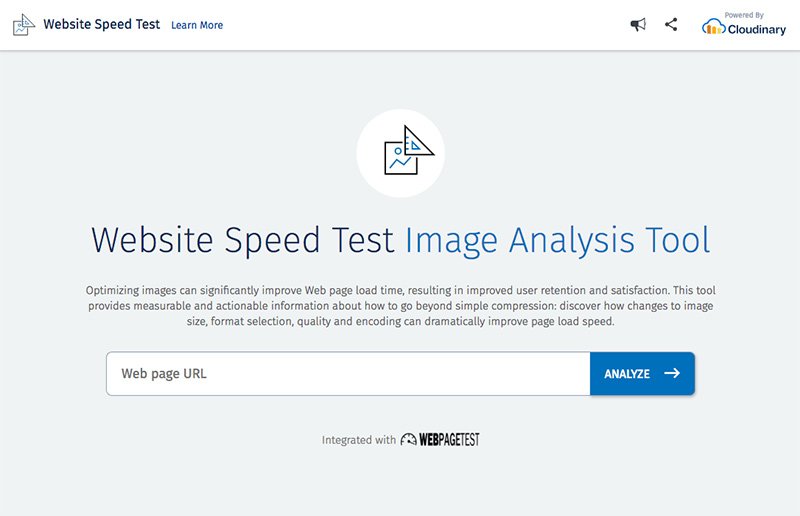
وب سایت های مدرن از نظر تصویر سنگین هستند. و با توجه به استفاده بسیاری از افراد از نمایشگرهای با کیفیت بالا و صفحه نمایش های رتینا retina screens ، استفاده از تصاویر با وضوح پایین واقعاً دشوار است. به همین دلیل فشرده سازی تصویر فراگیر شده است. و برای آزمایش این تصاویر ، من ابزار آنالیز تصویر تست سرعت وب سایت را که توسط Cloudinary تهیه شده است ، توصیه می کنم.
این ابزار:
- از هر تصویر در صفحه تجزیه و تحلیل، به شما امکان خوانش جزییات می دهد. این امکان به شما می گوید که تصویر چقدر سنگین است و با فشرده سازی آن به روشی متفاوت می توانید فضایی ذخیره کنید.
- پیشنهاداتی را در مورد راه های فشرده سازی بیشتر تصاویر خود بدون خراب کردن کیفیت تصویر ارائه می دهد.
نتیجه : ابزار تجزیه و تحلیل تصویر تست سرعت وب سایت Website Speed Test یکی از تنها ابزاری است که کاملاً روی تصاویر تمرکز دارد. با داشتن یک وبسایت تصویرمحور، این تستر ابزاری اساسی برای حفظ کیفیت وبسایت شما است.

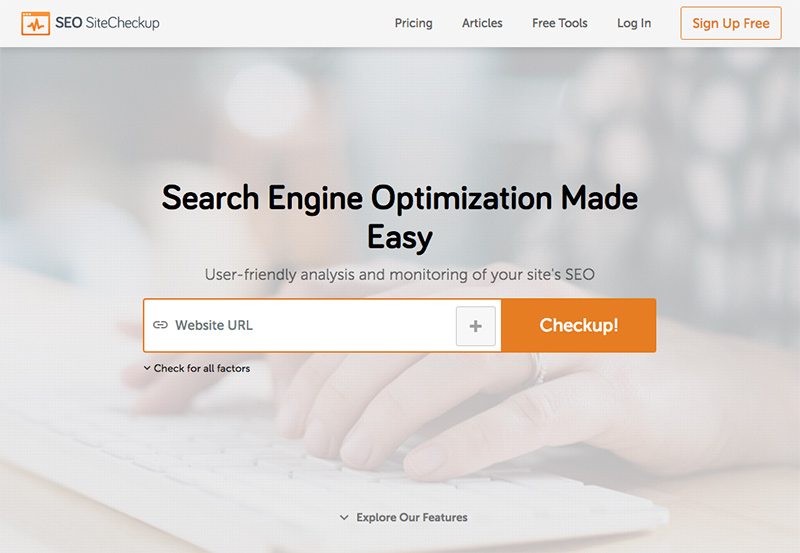
من قبل از آن اشاره کردم که سرعت صفحه یک عامل فوق العاده مهم در نحوه رتبه بندی Google وب سایت شما است. SEO Site Checkup ابزاری عالی است که به شما امکان می دهد سرعت صفحه را همزمان با سایر عوامل بهینه سازی موتور جستجو جستجو کنید.
من SEO Site Checkup را دوست دارم زیرا:
- SEO Site Checkup یک رویکرد جامع به سلامت وب سایت شما می کند ، و به عواملی که می تواند بر عملکرد و همچنین تجربه کاربر و رتبه بندی جستجو تأثیر بگذارد ، نگاه می کند.
- گزارشی که SEO Site Checkup ارائه می دهد آسان است و مهمتر از آن ، عملکرد آن آسان است. این ابزار شما را با روشی آسان برای رفع مواردی که ممکن است از دست داده باشید ، هدایت می کند.
- این رویکرد جامع می تواند به شما کمک کند تا ببینید که سرعت صفحه شما برای عملکرد کلی یک وب سایت ، چه با کاربران و چه با الگوریتم های موتور جستجو ، در چه وضعیتی قرار دارد.
نکته : SEO Site Checkup ابزاری اساسی برای هر متخصص بازاریابی وب است. پس از اجرای این سنجش ، شما بهتر می توانید تعیین کنید که در کجا منابع و زمان لازم را برای بهبود عملکرد صفحه وب خود باید بهبود دهید.

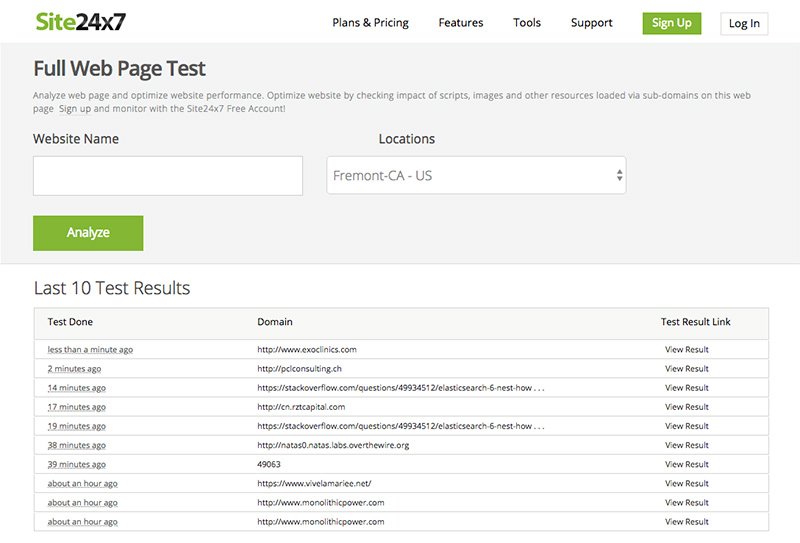
غالباً سرعت صفحه شما با استفاده از HTML ، JavaScript و CSS هایی که در ابتدای آن اجرا کرده اید ، تعیین می شود. در بسیاری از موارد ، محیط سرور یا میزبان شما می تواند تأثیر مستقیمی بر سرعت صفحه شما داشته باشد.
ابزار آنالیزر صفحه وب سایت Site 24x7 به طور خاص طراحی شده است:
- عملکرد محیط سرور را به عنوان نکته مرتبط با سرعت صفحه وب ارزیابی کنید.
- با ابزارهای مختلف سرپرست سیستم دیگر ادغام شوید.
- یک نمودار آبشاری آسان برای خواندن ارائه دهید که چه چیزی را در صفحه وب شما و چه موقع نشان می دهد.
نکته: آنالیزر صفحه وب سایت Site 24x7 به اندازه بسیاری از ابزارهای دیگر در این لیست کاملاً قوی نیست. اما ادغام آن با سایر سایت های آنالیز می تواند آن را به یک رویکرد جامع و کاربردی برای آزمایش سرعت صفحه تبدیل کند.

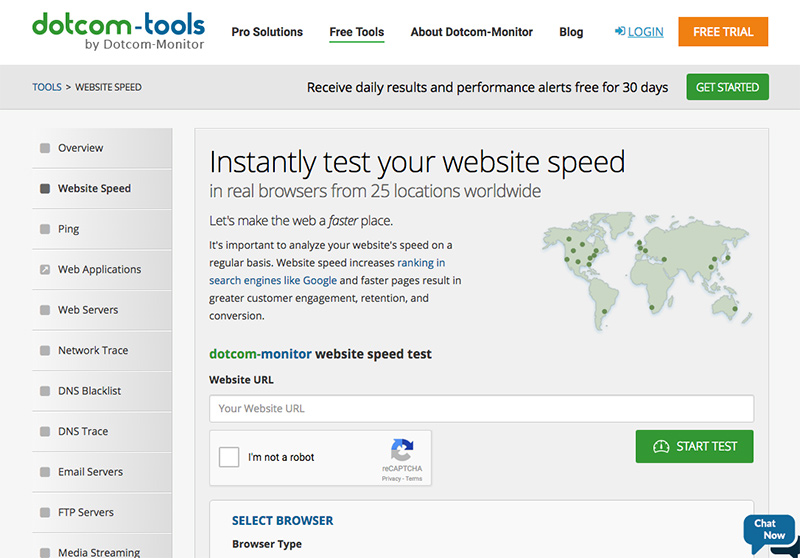
dotcom-tools.com یک ابزار تست سرعت بسیار قوی و کامل را ارائه می دهد. بیشتر ابزارهای آزمایش سرعت صفحه فقط از یک مکان به طور همزمان آزمایش می شوند. اما تست سرعت وب سایت از dotcom-tools.com سرعت صفحه را از 24 مکان-از جمله موقعیت مکانی شما (یا حتی المقدور موقعیتی که به شما نزدیک باشد) بررسی می کند.
دیدن اینکه زمان بارگیری شما از مکان به مکان دیگر متفاوت است می تواند به شما کمک کند تا ببینید که کاربران مختلف، وب سایت شما را در سراسر جهان چگونه تجربه می کنند. (با توجه به اینکه سرعت اینترنت در همه جا یکسان نیست)
دانستن اینکه اکثر کاربران شما از کجا آمده اند، می تواند به شما در زمینه اطلاعات ارائه شده توسط تست سرعت وب سایت کمک کنند. به عنوان مثال ، مراجعه به این داده ها را با داده های Google Analytics در نظر بگیرید.
تست سرعت وب سایت dotcom-tools.com همچنین نمودارهای دقیق آبشاری را ارائه می دهد ، بنابراین می توانید دقیقاً ترتیب بارگیری صفحه وب خود را مشاهده کنید.
نکته: اگر در درجه اول نگران تجزیه و تحلیل چگونگی تجربه کاربران مختلف در مناطق مختلف جغرافیایی در وب سایت تان هستید ، ابزار تست سرعت وب سایت dotcol-tools.com یک انتخاب عالی است.

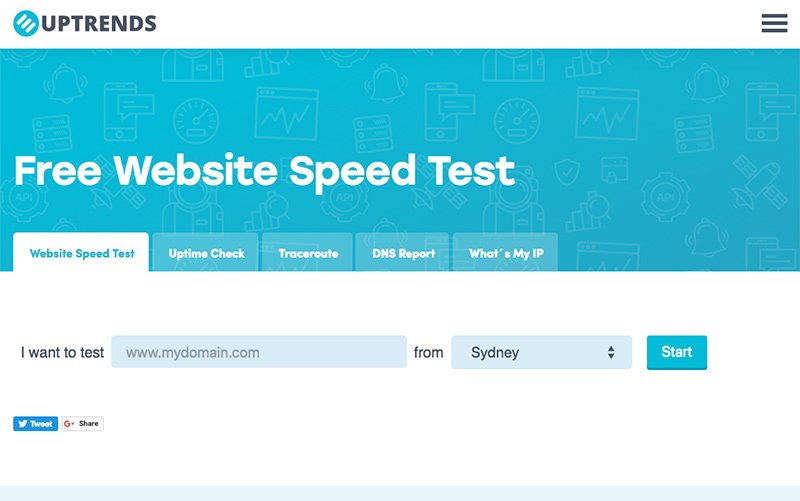
وب سایت Uptrends مطمئناً در بخش طراحی بسیار شکیل است. اگر می خواهید از تست سرعت وبسایت یک اسکرین شات به مشتری بدهید که زیبا به نظر برسد ، Uptrends قطعاً گزینه خوبی است.
این ابزار تست صفحه وب:
- یک نمودار آبشار زیبا و عمیق را ارائه می دهد که می تواند آکاردئونی باز شود تا اطلاعات بیشتری را ارائه دهد.
- مقدار قابل توجهی از داده های گروه های دامنه را ارئه می کند ، بنابراین می توانید ببینید که صفحه وب شما چه دامنه های دیگری را شاملشده که می توان به آن مراجعه کرد.
- استفاده از آن آسان است و چند ده مکان در سراسر جهان را برای آزمایش ارائه می دهد.
نکته: Uptrends یک ابزار خوب و با طراحی سریع صفحه است. این سایت جزییات زیادی را ارائه نمی دهد که در جای دیگر در دسترس است ، اما می تواند گزینه خوبی برای مشتری باشد.
سرعت خود را بهبود بخشید ، در بین رقبا برنده شوید
هر یک از این 10 ابزار برتر تست سرعت وب سایت رایگان 2022 می تواند به شما کمک کند تا شما مسیری را در جهت بهبود عملکرد شروع کنید. همانطور که هرکدام را امتحان می کنید ، شما و تیم توسعه خود ممکن است ترجیحات مربوط به یک ویژگی خاص یا سبک گزارش را برگزینید.
ابزارهای موجود در این لیست می تواند در گرفتن نتیجه سرعت سایت، تجربه کاربران، ارزش سئو سایت به شما کمک کند. و آنها می توانند، همه این کارها را به صورت رایگان انجام می دهند.
منبع : /www.designbombs.com/

در بخش دوم مقاله، چند روش جهت بهبود سرعت سایت خواهیم دید.
با استفاده از ابزارهای معرفی شده در مقاله قبل، شما می توانید به سنجشی از سایت خود دست یابید و دلایل کندی سرعت سایت را پیدا کنید. حال وقت آن رسیده تا با روش های زیر به روفع مشکلات کندی سایت خود بپردازید و سرعت سایت خود را بهبود دهید.
چرا باید از ابزارهای تست سرعت وب سایت استفاده کنید؟
- مهم است که دقیقاً درک کنیم که آزمایش سرعت سایت چگونه می تواند به ارائه یک تجربه بهتر کاربر کمک کند، بنابراین لیستی از رایج ترین معیارهای عملکرد وب سایت را برای اندازه گیری و مسائلی که باید مراقب آن باشیم ، ارائه می دهیم.
منابعی که برای لود یک صفحه سایت خیلی طول می کشد. اینها می تواند از متن ها و تصاویر گرفته تا افزونه های مختلف و پرونده های JS باشد که بارگذاری وب سایت شما را کند می کند.
- TTB وFMP زمان بایت اول و اولین رنگ معنی دار دو معیار بسیار مهم هستند که باید به آنها توجه کنید. آنها هنگامی که وب سایت شما در حال بارگیری است و دوم وب سایت شما اطلاعات را به شما نشان می دهد.
زمان بارگیری ، تعداد درخواست ها و اندازه صفحه. شما می خواهید به این موارد توجه کنید زیرا آنها می توانند زمان بار وب سایت شما را به طرز چشمگیری افزایش دهند.
- هدرهای HTTP. HTTP Headers نحوه ارتباط سرورها با ارسال و دریافت اطلاعات از طریق درخواست یا پاسخ است. برای اطمینان از دریافت و ارسال پیام مناسب بین این سرور و مرورگر، باید این پاسخ ها و درخواست ها را آزمایش کنید. این امر همچنین هنگامی که می خواهید خطاهای مختلفی را که ممکن است ایجاد شود، آشکار می کند.
زمان زیاد بارگیری یا لود
یکی از مهمترین جنبه های بهینه سازی وب سایت ، سرعتی است که وب سایت شما بارگیری می شود. دلایل زیادی وجود دارد که وب سایت شما به آرامی لود می شود و یکی از آنها سرور شما است. اندازه گیری وقت خود در ابتدا، که به شما اطلاع می دهد که آیا در مورد زمان پاسخگویی سرور خود مشکلی دارید و در این صورت به شما پیشنهاد کنم به دنبال CDN باشید تا به شما در حل این مشکل خاص کمک کند.
کد مسدود کننده
یکی دیگر از دلایلی که وب سایت شما کند است یا به آرامی بارگیری می شود این است که شما کدی دارید که نمایش وب سایت شما را مسدود می کند. این می تواند JavaScript ، CSS یا هر نوع کد دیگری باشد که ممکن است لود صفحه وب فعلی را مسدود کند. این جایی است که شما نمی توانید مستقیم آنها را برطرف کنید و این امر کاملا بر تجربه کاربران شما در وب سایت شما تأثیر خواهد گذاشت. این مشکل بدان معناست که یک صفحه وب نمایش داده می شود تنها یک فایل نیست که باید لود شود بلکه فایل های مزاحم دیگری نیز وجود دارد که می بایست برای نمایش کامل صفحه وب سایت، آنها نیز باید به خوبی لود شوند که این امر بسیار به زمان اضافه می کند.
از آن جایی که شما نمی توانید این فایل ها را از سایت حذف کنید و این کار آسیب زننده است، چندین روش برای به تعویق انداختن کد مسدود کننده رندر Render-blocking و بهبود سرعت سایت وجود دارد: JavaScript و CSS.
فایل های Javascript
برای JavaScript ، ما می توانیم یک اسکریپت کوچک اجرا کنیم که اسکریپت هایی را که در غیر این صورت مانع از ارائه صفحات ما می شود ، به تعویق بیندازیم. در اینجا یک مثال کوچک است:
<script>
function deferLoadingTheCode() {
var element = document.createElement("script");
element.src = "delayTheCode.js";
document.body.appendChild(element);
}
window.addEventListener("load", deferLoadingTheCode, false);
</script>
تمام کاری که شما باید انجام دهید این است که این کار را در جایی در برچسب <head> HTML خود رها کنید و باید خوب باشید.
فایل های CSS
قسمت بعدی برای مقابله با CSS است. با استفاده از CSS ، هدف این است که آن را تا حد امکان کوچک کنید و دو روش برای انجام آن وجود دارد ، یکی این است که تمام کلاس های غیر ضروری را حذف کنید و یا آنها را به طور کلی حذف کنید یا آنها را به یک فایل CSS متفاوت منتقل کنید که می تواند در موارد دیگر بارگیری شود. صفحات یا بعد از بارگیری محتوای مهم صفحه.
دومین کاری که می توانید انجام دهید کوچک سازی پرونده CSS خود است. این فرایندی است که شما شخصیت های غیر ضروری را از پرونده های خود می گیرید که در غیر این صورت فضا را به خود اختصاص می دهد و در نتیجه بارگیری بیشتر می شود. Minifying فقط برای CSS صدق نمی کند ، می توانید شخصیت های غیر ضروری JavaScript و HTML را نیز حذف کنید. کاراکترهایی که من از آن به عنوان غیر ضروری یاد می کنم ، کاراکترهای فضای سفید (Thing Spacebar و(Enter Key . اغلب اوقات توسعه دهندگان برای انجام این کار از یک نرم افزار استفاده نمی کنند.
درخواست های HTTP
مورد بعدی که باید به دنبال آن باشید ، درخواست های HTTP شماست. هر بار که یک وب سایت را بارگیری می کنید ، یک سری درخواست ها به سرورها ارائه می شود. هر درخواست پاسخی خواهد داشت و هر سرور تعداد مشخصی از درخواست های همزمان را که می تواند انجام دهد ، خواهد داشت. هرچه درخواست های بیشتری داشته باشید ، درخواست های بیشتری برای سرور شما باید با آنها روبرو شود و مدت زمان طولانی تر برای پاسخگویی طول می کشد.
ردیابی این درخواست ها می تواند دشوار باشد و بیشتر اوقات تعداد درخواست ها کمتر و بیشتر در نوسان است، به خصوص اگر با خدمات کاربر و مشتری کار می کنید.
منبع : /sematext.coms/